시맨틱 태그(semantic tag)
“Semantic”은 “의미의, 의미론적인”라는 뜻을 지니고 있다. HTML5에 제공된 “시맨틱 태그”는 그 이름 자체만으로 개발자와 브라우져에게 의미를 부여하는 태그이다. 또한, SEO(Search Engine Optimization, 검색 엔진 최적화)나 유지보수 등에 도움이 되는 태그들이다.
“시맨틱 태그” 도입 전에는 “div” 태그에 “class”속성이나 “id”속성을 주어 홈페이지의 레이아웃의 구조를 만들었다. 아래의 예제처럼 말이다.
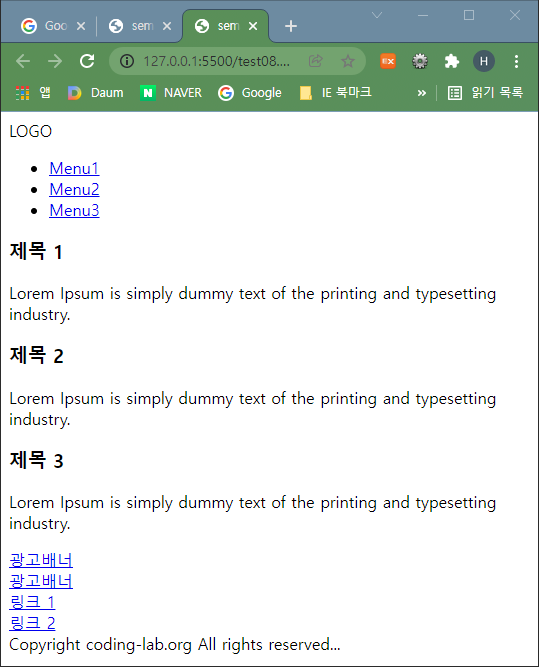
“[예제 1-1]”은 과거 시맨틱 태그가 없었던 때의 레이아웃 구조 예제이다. “div”태그에 “id”속성과 “class”속성으로 각각의 “div” 태그를 구별하게 하고 구조를 만들었다. [그림 1-1]은 “[예제 1-1]”이 렌더링된 결과이다.
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>semantic_tag_layout_01</title> </head> <body> <div id="root"> <div id="header"> <div id="logo">LOGO</div> <div id="nav"> <ul> <li><a href="#">Menu1</a></li> <li><a href="#">Menu2</a></li> <li><a href="#">Menu3</a></li> </ul> </div><!--nav--> </div><!--header--> <div id="main"> <div class="section"> <div class="article"> <h3>제목 1</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p> </div><!--article 1--> <div class="article"> <h3>제목 2</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p> </div><!--article 2--> </div><!--section 1--> <div class="section"> <div class="article"> <h3>제목 3</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p> </div><!--article 3--> </div><!--section 2--> <div id="aside"> <a href="#">광고배너</a></br> <a href="#">광고배너</a></br> <a href="#">링크 1</a></br> <a href="#">링크 2</a> </div><!--aside--> <div id="footer"> Copyright coding-lab.org All rights reserved... </div><!--footer--> </div><!--main--> </div> </body> </html> |
[예제1-1]

[그림 1-1]
HTML5에서 레이아웃에 영향을 주는 몇 개의 시맨틱 태그를 살펴보자.
| header | 웹 문서의 머릿글에 해당한다. <h1>,<h2>,..를 이용해 제목을 입력할 수도 있고, 로고나 메뉴 등이 올 수 있다. |
| nav | 메뉴를 포함한다. |
| main | 메인 콘테이너이다. 웹문서에 단하나의 main 태그만이 입력될 수 있다. |
| section | HTML문서에서 독립적인 구역, 영역 등을 나타낼 때 쓰인다. 주제별로 연관된 콘텐츠를 그룹화하는 데 사용되며, 한 페이지 안에서 주제가 다른 영역을 구분하거나 하나의 글을 부분적으로 나누는 데 사용되기도 한다. 헤딩(h1,h2,...)을 가지며, 챕터(chapter) 나 뉴스 아이템, 컨택트 정보등에 사용된다. 또한 <article>요소에 <section> 요소가 포함 될 수 있고, 그 반대도 가능하다. |
| article | <article>요소는 독립적이고 자립적인 콘텐츠를 지정한다. <article>요소 그자체로 의미가 있어야 하며, 웹사이트의 나머지 부분과 독립적으로 배포될 수 있거나 재사용 가능한 콘텐츠여야 한다. 블로그 글, 신문 기사, 사용자 코멘트등이 포함된다. <article>요소안에 <article>요소가 포함되면 바깥쪽 요소의 <article>컨텐츠와 안쪽 요소의 <article>콘텐츠가 서로 연관이 있다는 것을 의미한다. |
| aside | 광고나 링크 등이 포함되며. 본문 영역의 측면에 사용한다. 페이지상의 주요한 내용이 아니라 부차적인 내용을 담는다. |
| footer | 저작권 정보, 연락처 정보, 저자 정보, 연관 페이지, 사이트 맵 등이 올 수 있다. 해당 웹페이지의 꼬릿말로 쓰인다. |
[표1-1]
| <article> <h2>chrome</h2> <p>크롬은 구글에서 만든 브라우져이다....</p> <h2>safari</h2> <p>사파리는 애플에서 만든 브라우져이다....</p> <h2>firefox</h2> <p>파이어폭스는 모질아에서 만든 브라우져이다...</p> </article> |
[<article> 요소 예제 1-1]
|
<article>
<h1>인기있는 부라우져</h1>
<article>
<h2>구글 크롬</h2>
<p>크롬 브라우져는 구들에서 만든 브라우져이다....</p>
</article>
<article>
<h2>모질라 파이어폭스</h2>
<p>파이어폭스는 모질라에서 만든 브라우져이다...</p>
</article>
<article>
<h2>애플 사파리</h2>
<p>사파리는 애플에서 만든 브라우져이다....</p>
</article>
</article>
|
[<article> 요소 예제 1-2]
| <section> <h1>www</h1> <p>www은 월드 와이드 웹(World Wide Web)의 약자이며,...</p> </section> <section> <h1>Internet</h1> <p>인터넷은 International Network의 합성어로서,...</p> </section> |
[<section> 요소 예제 1-1]
| <article> <h1>To Do List</h1> <section> <h2>아침 시간</h2> <p>식사 후 헬쓰, 8:00 출근</p> </section> <section> <h2>점심 시간</h2> <p>식사 후 산책</p> </section> <section> <h2>저녁 시간</h2> <p>퇴근 후 식사 및 영어 공부</p> </section> </article> |
[<section> 요소 예제 1-2]
다음은 [표 1-1]에 나온 시맨틱 태그로 제구성한 [예제 1-2]이다. 브라우져에 출력된 결과물은 [그림 1-1]과 같다. 예제를 보면 알겠지만 [예제 1-1]에 비해 훨씬 의미 전달이 잘 된다.
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>semantic_tag_layout_02</title> </head> <body> <div id="root"> <header> <div id="logo">LOGO</div> <nav> <ul> <li><a href="#">Menu1</a></li> <li><a href="#">Menu2</a></li> <li><a href="#">Menu3</a></li> </ul> </nav> </header> <main> <section> <article> <h3>제목 1</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p> </article><!--article 1--> <article> <h3>제목 2</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p> </article><!--article 2--> </section><!--section 1--> <section> <article> <h3>제목 3</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p> </article><!--article 3--> </section><!--section 2--> <br> <aside> <a href="#">광고배너</a></br> <a href="#">광고배너</a></br> <a href="#">링크 1</a></br> <a href="#">링크 2</a> </aside> <footer> Copyright coding-lab.org All rights reserved... </footer> </main> </div> </body> </html> |
[예제 1-2]
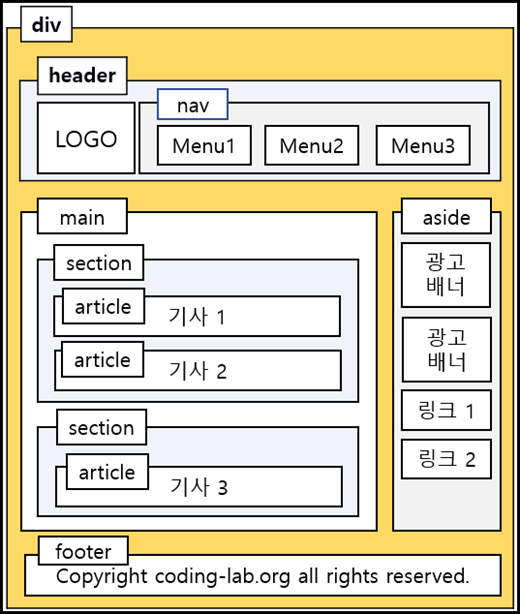
[예제 1-2]를 CSS로 적절하게 스타일링하면 [그림 1-2]처럼 나올 수가 있다. 아직 CSS를 공부하기 전이므로 스타일링된 예제는 생략한다.

[그림 1-2]
'HTML' 카테고리의 다른 글
| b 태그와 strong 태그 (0) | 2022.03.02 |
|---|---|
| i, em, cite 태그 (0) | 2022.03.02 |
| <p>, <hr>, <br> 태그 (0) | 2022.02.13 |
| Hn(h1~h6) 으로 제목쓰기 (0) | 2022.02.13 |
| HTML5 기본 문서구조 (0) | 2022.02.13 |