CSS
컨텐츠 중앙정렬
엔지디
2021. 12. 13. 06:05
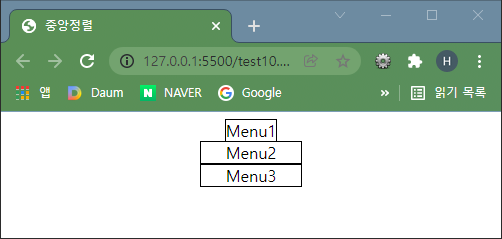
| <html lang="ko"> <head> <meta charset="UTF-8"> <title>중앙정렬</title> <style> #div1{ text-align:center; /* 중앙정렬 */ } #div11{ display:inline; border:1px solid black; } #div2{ text-align:center; /* 중앙정렬 */ } #div21{ display:inline-block; width:100px; border:1px solid black; } #div3{ width:100px; /* block 속성일때는 width 값을 주어야한다. */ margin:0 auto; /* 중앙정렬 */ border:1px solid black; text-align:center; /* 박스내에서 컨텐츠 정렬 */ } </style> </head> <body> <div id="div1"> <div id="div11">Menu1</div> </div> <div id="div2"> <div id="div21">Menu2</div> </div> <div id="div3"> Menu3 </div> </body> </html> |

- “inline” 요소나 “inline-block”요소는 부모요소에 text-align:center 속성을 주면 중앙정렬이 된다.
- block 요소를 중앙정렬을 하려면, 먼저 자기 자신이 widh 값을 가져야 하며, 자기 자신에게 “margin : 0 auto;” 속성을 주어야 한다.