Display 속성은 해당요소(태그)가 브라우져 화면에 어떻게 나타는 지를 결정합니다. Display 속성 값에는 여러 속성 값이 있지만 브라우져가 모든 값을 지원하지는 않습니다. 브라우져에서 지원하는 대표적인 속성으로는 block, inline, inline-block, none등이 있습니다.
Block 속성 : 한 라인에 하나의 block 요소가 배치됩니다. 기본 너비 값은 브라우져 화면의 100%를 차지합니다. Width, height의 크기 값을 가질 수 있으며 상하 좌우 마진 값을 가질 수 있고, 상하 좌우 패딩 값도 가질 수 있습니다. 다음과 같은 태그들이 block 속성에 해당합니다.
h1 ~ h6, div, p, ul, ol, li, header, nav, aside, main, section, article, footer, figure, figcaption, table, dt, dd, tr, th, tr, form…
|
<!DOCTYPE html>
<html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Diplay 속성 01</title> <style> *{ margin:0; } div{ display:block; /*명시적으로 block 속성 표시 */ /* 생략가능 */ border:1px solid #000; } div:nth-child(1){background:rgb(133, 179, 240);} div:nth-child(2){background:rgb(101, 155, 226);} div:nth-child(3){ background:rgb(87, 123, 170); width:300px; height:40px; margin:20px; padding:10px; } div:nth-child(4){ background:rgb(101, 155, 226); width:300px; height:40px; margin:20px; } </style> </head> <body> <div>Block 요소 1</div> <div>Block 요소 2</div> <div>Block 요소 3</div> <div>Block 요소 4</div> </body> </html> |
[예제 1-1]

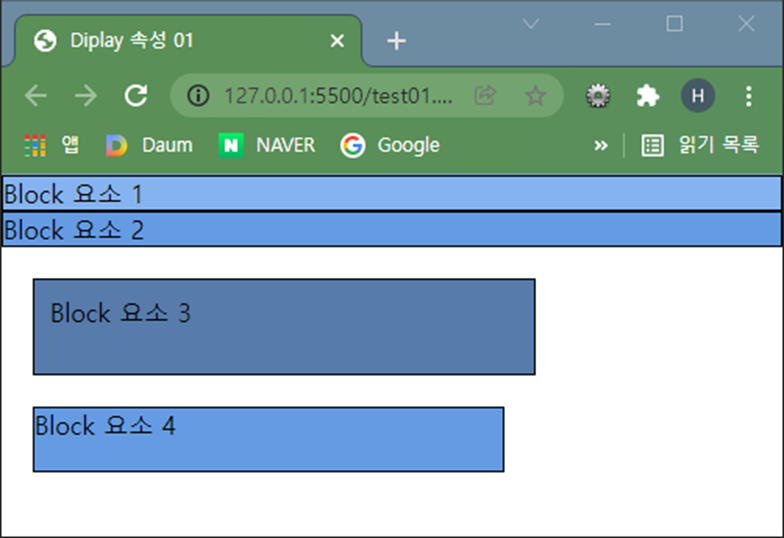
[그림 1-1]
[그림1-1]은 [예제1-1]의 실행 결과로, “Block 요소 1”과 “Block 요소 2”는 한 줄에 하나의 요소가 배치되며, 화면 너비의 100%를 차지합니다. “Block 요소 3”은 width, height 값을 가지며, 상하 좌우 마진 값을 가집니다. 그리고 “Block 요소 3”처럼 패딩 값도 가질 수 가질 수 있습니다. (패딩 값 10px 설정)
Block 요소 3과 Block요소 4사이에는 상하로 마진 값 30px씩 주어져 60px의 빈 공간을 차지해야 하지만 실제로는 30px의 값만 가집니다. 요소가 세로로 배치될 때 발생하는 문제로 마진 값이 겹쳐질 때 큰 값만 적용됩니다. 이를 “마진 중첩”이라 하는 데, 여기서는 마진 값이 같으므로 요소의 상하 사이에 30px만 적용됩니다.
inline 속성 : 한 줄에 여러 요소를 배치합니다. 기본 너비 값은 콘텐츠의 크기 값입니다. 너비 값, 높이 값(width, height)을 가질 수 없고, 상하 마진 값을 가질 수 없습니다. 좌우 마진 값은 가질 수 있습니다. 인라인 속성에 해당하는 태그로는 다음과 같습니다.
Span, a, big, small, u, l, q, b, strong, label, sub, sup…
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Diplay 속성 02</title> <style> *{ margin:0; } span{ display:inline; /* 명시적으로 inline 속성 표시 */ /* 생략가능 */ border:1px solid #000; } span:nth-child(1){background:rgb(133, 179, 240);} span:nth-child(2){background:rgb(101, 155, 226);} span:nth-child(3){ background:rgb(87, 123, 170); width:300px; height:40px; margin:20px; /* 좌우로만 마진 값 적용됨 */ padding-left:40px; /* 좌우로만 패딩 값 적용됨 */ padding-right:40px; } </style> </head> <body> <span>Inline 요소1</span> <span>Inline 요소2</span> <span>Inline 요소3</span> <span>Inline 요소4</span> <span>Inline 요소5</span> <span>Inline 요소6</span> <span>Inline 요소7</span> <span>Inline 요소8</span> </body> </html> |

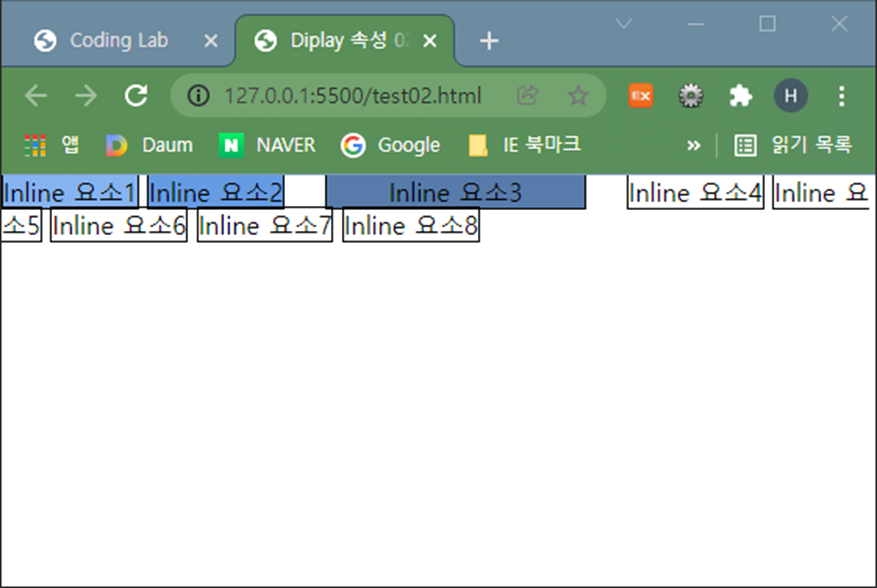
[그림 1-2]
inline-block 속성 : inline 속성처럼 한 줄에 여러 요소를 배치하며, 기본 너비 값은 컨텐츠의 크기 값입니다. Block 속성처럼 크기 값을(widh, height)을 가질 수 있습니다. 또 상하 좌우 마진 값을 가질 수 있습니다. 인라인-블록 속성에 해당하는 태그로는 다음과 같습니다.
img, input, select, button, textarea, audio, video…
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Diplay 속성 03</title> <style> *{ margin:0; } button{ display:inline-block; /* 명시적으로 속성 표시*/ /* 생략 가능 */ } button:nth-child(1){ background:rgb(231, 176, 176); } button:nth-child(2){ background:rgb(233, 159, 159); width:150px; height:60px; margin:20px; } button:nth-child(3){ background:rgb(240, 132, 132); } button:nth-child(4){ background:rgb(231, 64, 64); } button:nth-child(5){ background:rgb(224, 198, 198); } button:nth-child(6){ background:rgb(226, 167, 167); margin:20px; padding:10px } </style> </head> <body> <button>버튼 요소 01</button> <button>버튼 요소 02</button> <button>버튼 요소 03</button> <button>버튼 요소 04</button> <button>버튼 요소 05</button> <button>버튼 요소 06</button> </body> </html> |

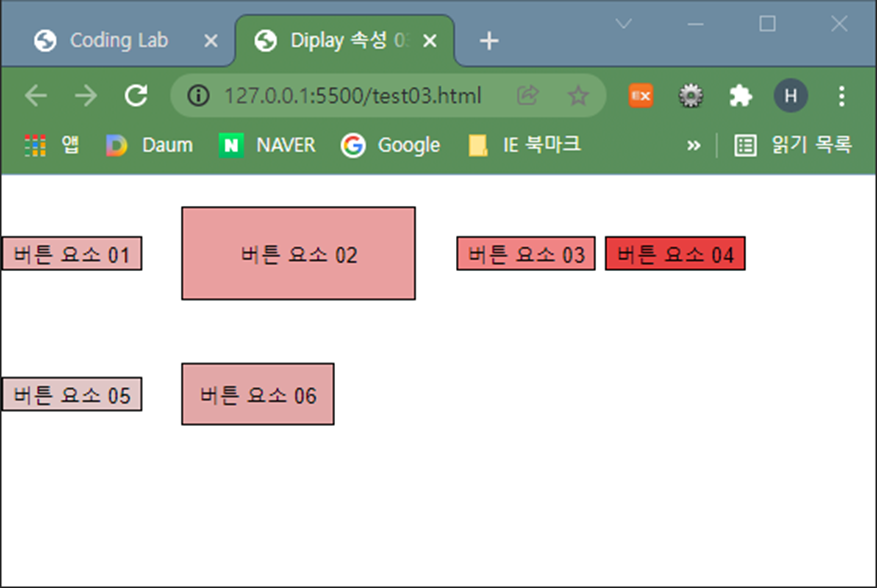
[그림 1-3]
[그림1-3]에서 요소가 width, height 값을 가지며, margin 값도 가질 수 있습니다. 대신 inline 속성처럼 한 줄에 여러 요소가 배치됩니다.
none 속성 : 이 속성은 요소를 화면에 보이지 않게 합니다. 그리고 공간도 차지하지 않습니다. visibilityt:hidden속성과 비교되는 데, 이 속성은 화면에는 보이지 않으나 빈 공간은 차지합니다.
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>display 속성 04</title> <style> div{ border:1px solid #000; } div:nth-child(2){ display:none; } div:nth-child(5){ visibility:hidden; } </style> </head> <body> <div>Test01</div> <div>Test02</div> <div>Test03</div> <div>Test04</div> <div>Test05</div> <div>Test06</div> </body> </html> |

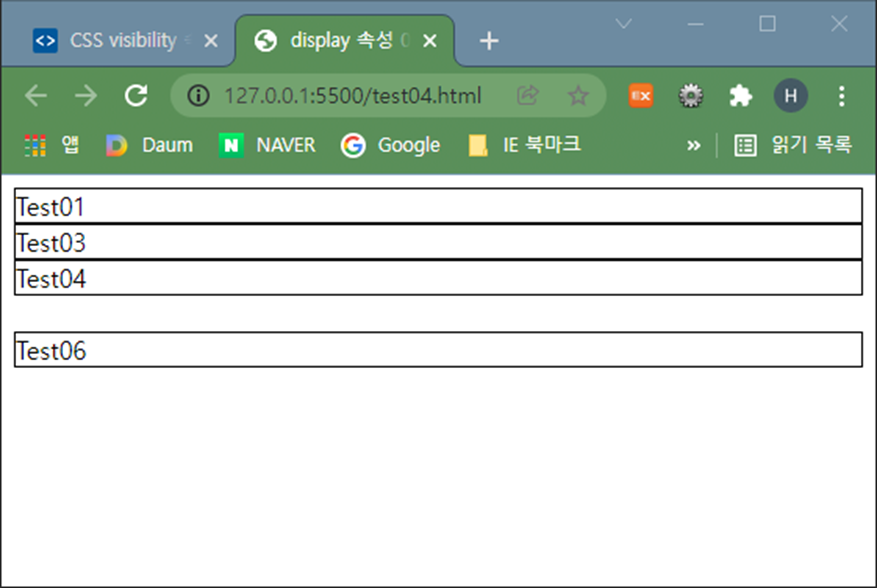
[그림 1-4]
[그림 1-4]에서 “Test02” 박스는 보이지 않습니다. “diplay:none”으로 지정되었기 때문입니다. “Test05” 박스는 보이지 않으나 공간은 차지하고 있습니다. visibility:hidden 으로 지정되었기 떄문입니다.
display 속성 바꾸기 : display 속성은 바뀔 수가 있습니다. Block 속성을 가지는 div 태그를 inline 속성으로 바꾸거나 span 태그의 속성을 inline-block 등으로 바꿀 수가 있습니다. 다음 예제를 봅시다.
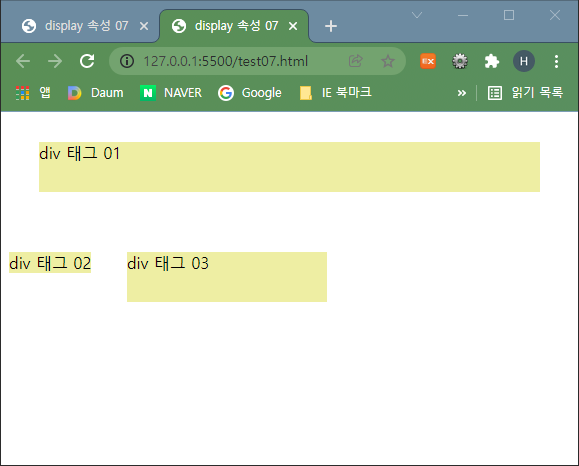
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>display 속성 07</title> <style> div{ background:rgb(238, 238, 163); } #div01{ height:50px; margin:30px; } #div02{ display:inline; width:200px; margin-top:300px; } #div03{ display:inline-block; width:200px; height:50px; margin:30px; } </style> </head> <body> <div id="div01">div 태그 01</div> <div id="div02">div 태그 02</div> <div id="div03">div 태그 03</div> </body> </html> |
[예제 1-5]

[그림 1-5]
id가 “div01”인 div 태그는 block 속성을 가지므로 height 값과 margin값을 화면에 잘 반영합니다. id가 “div02”인 div 태그는 속성을 inline 속성으로 바꾸었으므로 wirdth 값과 margin-top 값이 반영이 안됩니다. 마지막으로 id가 “div03인 div 태그는 inline-block 속성을 가지게 되었으므로 width, height, margin 값이 브라우져 화면에 잘 반영됩니다.
다른 태그들도 각각의 속성을 무시하고 다른 속성으로 바꿀 수가 있습니다. 스타일링하다가 필요에 따라 해당 속성으로 바꾸어 주면 됩니다.
'CSS' 카테고리의 다른 글
| 컨텐츠 중앙정렬 (0) | 2021.12.13 |
|---|---|
| display:inline-block 으로 메뉴 만들기 (0) | 2021.12.11 |