| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Display 속성 05</title> <style> ul{ margin:0; padding:0px; } li{ display:inline-block; list-style-type:none; } a{ display:block; padding:5px 15px; text-decoration:none; border:1px solid #000; } a:hover{ color:#fff; background:#000; } </style> </head> <body> <ul> <li><a href="#">MENU1</a></li> <li><a href="#">MENU2</a></li> <li><a href="#">MENU3</a></li> <li><a href="#">MENU4</a></li> </ul> </body> </html> |

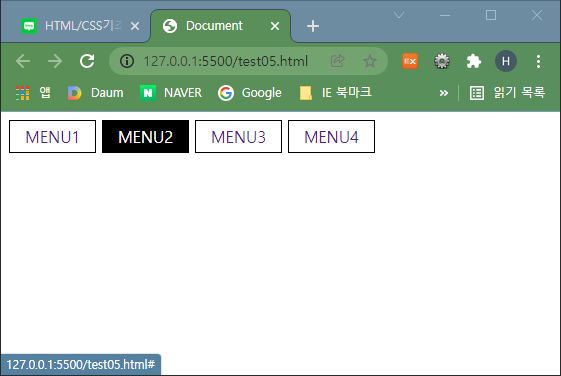
[예제 1]
[그림 1]
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>display 속성 06</title> <style> ul{ margin:0; padding:0px; background:black; } li{ display:inline-block; list-style-type:none; } a{ display:block; padding:5px 15px; text-decoration:none; color:#fff; } a:hover{ color:rgb(248, 142, 142); background:#000; } </style> </head> <body> <ul> <li><a href="#">MENU1</a></li> <li><a href="#">MENU2</a></li> <li><a href="#">MENU3</a></li> <li><a href="#">MENU4</a></li> </ul> </body> </html> |
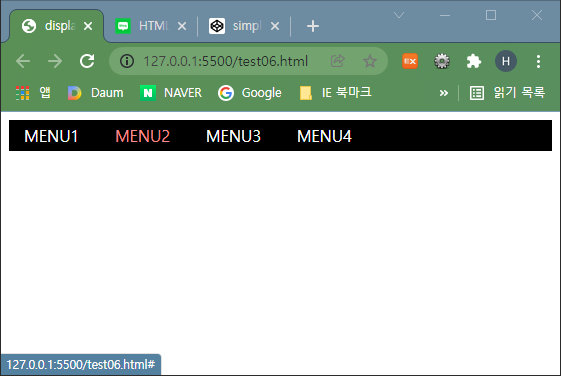
[예제 2]

[그림 2]
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>display 속성 06</title> <style> ul{ text-align:center; /* 메뉴 중앙정렬 */ margin:0; padding:0px; background:black; } li{ display:inline-block; list-style-type:none; } a{ display:block; padding:5px 15px; text-decoration:none; color:#fff; } a:hover{ color:rgb(248, 142, 142); background:#000; } </style> </head> <body> <ul> /* 메뉴 중앙정렬 */ <li><a href="#">MENU1</a></li> <li><a href="#">MENU2</a></li> <li><a href="#">MENU3</a></li> <li><a href="#">MENU4</a></li> </ul> </body> </html> |
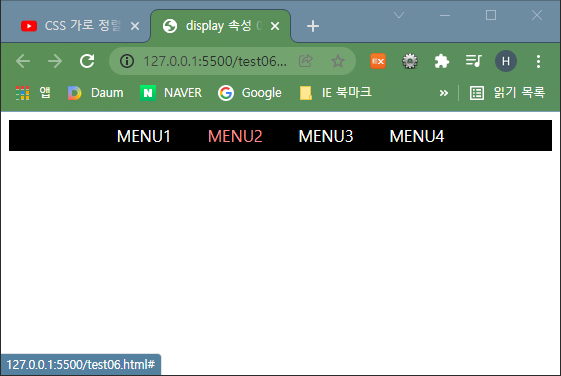
[예제 3]

[그림 3] 메뉴 중앙정렬 (text-align:center)
인라인 요소나 인라인 블럭요소는 부모 요소에 text-align:center 를 추가하면 중앙정렬이 됨
ul은 부모요소이며 block 속성을 지닌다.
'CSS' 카테고리의 다른 글
| 컨텐츠 중앙정렬 (0) | 2021.12.13 |
|---|---|
| display 속성 (inline, block level,,,,) (0) | 2021.12.11 |